
Das Windows Phone App Studio hat eine Rundumerneuerung bekommen. Nachdem wir uns bereits letztes Jahr zum Launch damit beschäftigt haben, ein guter Zeitpunkt noch einmal einen Blick darauf zu werfen. Mit dem App Studio kann jede_r ohne Vorkenntnissen einfache für das Windows-Phone und seit dem letzten auch Windows 8 (Metro App für Desktop und Tablets) erstellen. Der Fokus liegt auf Content-, da man aber den gesamten Quellcode bekommt, kann man es auch als Einstieg in die allgemeine App-Entwicklung für Windows nutzen.
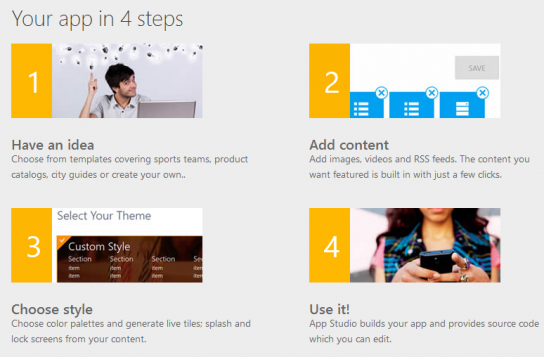
In 6 einfachen Schritten zur App
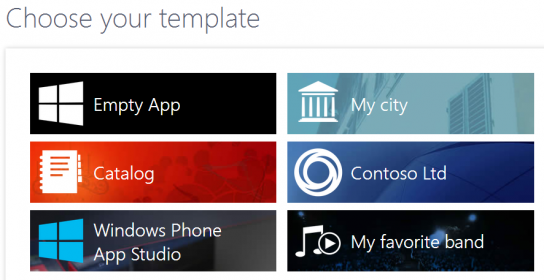
Design auswählen

Zum Beginn hat man die Möglichkeit zwischen unterschiedlichen Templates zu wählen oder mit einer komplett leeren App zu starten. Man erkennt bereits, dass es hier nicht um mit besondern Funktionen gibt, sondern um sogenannte Content-, die eher wie eine Website funktionieren. Für die AmbassadorBase-App habe ich mit dem Contoso Ltd Template gearbeitet. Nach dem ersten herumprobieren würde ich jedoch zu einer leeren App wechseln, da man dann von Anfang an seine Ideen verwirklichen kann und nicht alles so hinbiegt dass es passt.
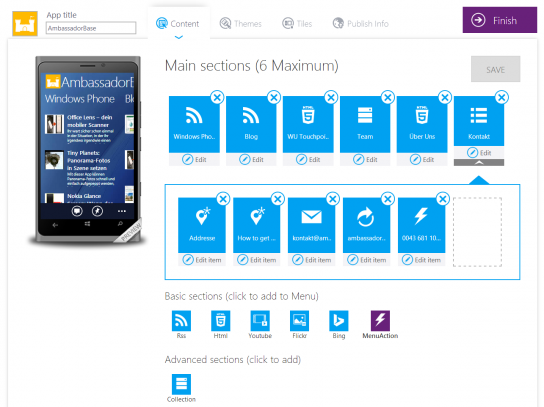
Bis zu 6 Hauptbereiche definieren

Jetzt wird es spannend. Das App Studio führt die sinnvolle Begrenzung von maximal 6 Hauptbereichen (seitlich swipen auf der obersten Ebene) ein.
Folgende Funktionen stehen zur Verfügung:
- RSS – Es kann ein RSS-Feed angegeben werden, dessen Beiträge dargestellt werden.
- HTML – Über einen visuellen Editor oder direkt als Quelltext kann beliebiges HTML eingegeben werden.
- YouTube – Entweder die Videos eines Users oder eines Suchbegriffes werden eingebaut.
- Flickr – Entweder die Fotos eines Users oder eines Suchbegriffes werden eingebaut.
- Bing – Suchergebnisse zu einem vordefinierten Begriff.
- Menü – Klickbares Menü mit einer beliebigen Zahl Unterbereiche. Zusätzlich zu den bereits erwähnten Bereichen können auch Menü-Aktionen wie etwa eine klickbare Telefonnummer oder Adresse (HERE Maps) eingebaut werden.
- Sammlung – Sammlung von Daten. Entweder statisch (Daten in der App, nur durch Update änderbar.) oder dynamisch (Daten in der Cloud. Aus der Ferne änderbar.). Daten sind immer im Tabellenformat und die Darstellung lässt sich nur begrenzt anpassen. Dynamische Daten werden direkt im App Studio verändert, es können Tabellen direkt hochgeladen werden, wenn man es nicht im Webinterface eingeben möchte.
Alle Bereiche bestehen jeweils aus einem Titel und unterschiedlichen Arten von Inhalten. Es stehen 9 unterschiedliche Darstellungsfunktionen für die meisten Hauptbereiche zur Verfügung. Für die Darstellung der einzelnen Unterbereiche gibt es meist 6 Optionen. Zusätzlich werden bereits die Bindings (content, image,…) angezeigt, man kann sie jedoch nicht bearbeiten. Hilft jedoch ein Verständnis zu bekommen wie die App funktioniert.
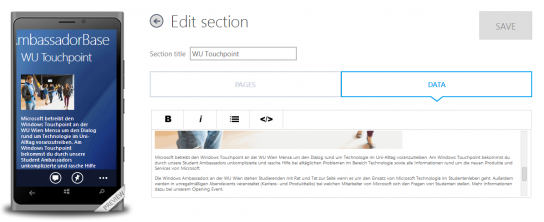
Bereiche mit Inhalten füllen

Je nachdem welche Art von Bereich man hat, kann man ihn unterschiedlich mit Inhalten füllen. Bei einem RSS-Feed kann man lediglich die URL angeben, bei einem HTML-Bereich, wie im Screenshot oben, kann man HTML eingeben. Bei einer Sammlung hat man eine Tabelle vor sich und so weiter.
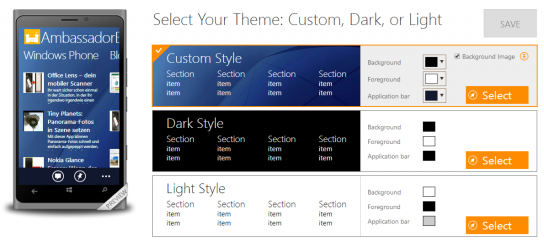
Design anpassen

Falls man ein fertiges Template genommen hat, muss man hier nicht mehr viel anpassen. Außer man möchte das Aussehen komplett ändern. Die Möglichkeiten sind eher begrenzt, wodurch man einen einheitlichen Look für die App bekommt. Ein eigenes Hintergrundbild bringt am meisten Individualität hinein.
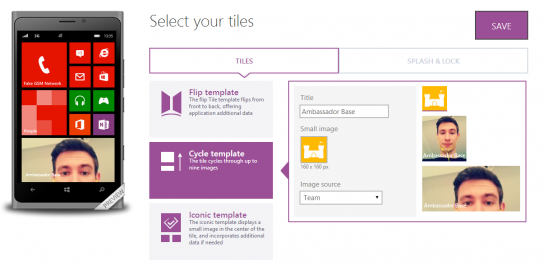
Kacheln definieren

Drei unterschiedliche Modi stehen zur Verfügung. Leider nutzt keiner davon einen RSS-Feed, um etwa die neusten Beiträge auf einer Website anzuzeigen wie wir es mit unserer
Website-Kachel
gemacht haben. Als Datenquelle werden lediglich Sammlungen, die man in der App definiert und befüllt hat genutzt und das auch nur begrenzt, da nur die Bilder und kein Text geladen wird.
Neben der Kachel lässt sich auch der Splashscreen anpassen, der angezeigt wird, während die App startet. Auch ein Lockscreen-Hintergrund lässt sich einstellen. Da nur ein statisches Bild angegeben werden kann, aber eher langweilig.
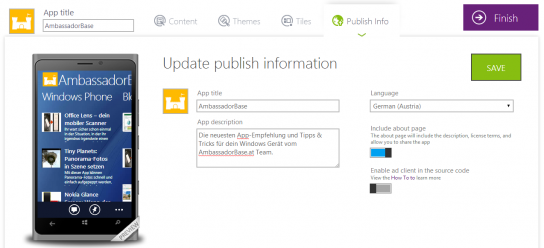
Beschreibung hinzufügen und veröffentlichen

Unter ‚Publish Info‘ gibt man der App noch einen Titel, eine Beschreibung, stellt die Sprache ein und ob man die About-Page integrieren möchte, um die App teilen zu können.
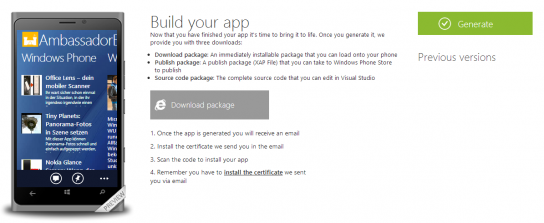
Installieren und Veröffentlichen

Ist man mit der App fertig kann man wählen ob man sie nur für Windows Phone 8 haben möchte oder auch Windows 8. Auf jeden Fall bekommt man ein direkt installierbares Package für das Windows Phone, ein XAP Package, welches man im Windows Store veröffentliche könnte sowie den Quellcode der App, welchen man in Visual Studio weiterverabreiten könnte. Bei der Windows 8 Option gibt es auch dafür einen Visual Studio Code, aber noch kein installierbares Paket, dieses müsste man sich selbst erstellen.
Um die App im Windows Store zu veröffentlichen, braucht man einen Dev Center Account (kostenlos für die meisten Studierenden) und muss den Veröffentlichungsrichtlinien folgen. Die App auf dem eigenem Gerät zu installieren ist wesentlich einfacher, da man nur das Zertifikat, das man von Microsoft per Mail bekommt installieren muss und dann direkt die App installieren kann.
Fazit
Seit dem Launch des App Studios hat sich vieles getan. Die Bedienung ist wesentlich intuitiver geworden und ich habe mir die App ziemlich schnell zusammenklicken können. Auch hat es problemlos in Chrome funktioniert. Das einzige Problem, das ich hatte, war das Eingeben einer Telefonnummer in der App. Sie wurde vom App Studio nicht akzeptiert und außer dem roten Rahmen gab es keine Fehlermeldung. Selbst die Nummer aus dem Beispiel-Template wurde nicht angenommen. Auch kann man im Gegensatz zu früher die App in Visual Studio weiterbearbeiten, was vermutlich einer der zentralen Kritikpunkte war. Das App Studio hat zwar viele Funktionen dazubekommen, aber man ist immer noch recht limitiert, was die Funktionalität über Content hinaus betrifft. Nicht einmal eine einfache Suchfunktion für die Sammlungen in der App kann man einbauen. , die mit dem App Studio erstellt werden sind zwar nett anzuschauen, aber haben meiner Meinung nach in den meisten Fällen nichts im Store zu suchen, da sie nichts anderes machen als ein paar Informationen anzuzeigen.
In den nächsten Wochen werde ich mich näher mit Visual Studio vertraut machen und die App dort weiter bearbeiten. Vielleicht komme ich irgendwann zu dem Punkt, wo ich sie auch für andere Personen nützlich halte und sie dann in den Store stellen.
App Studio gibt auf jeden Fall ein gutes Gefühl für die Windows Phone User Experience / das Bedienkonzept. Quasi interaktive Mockups. Somit auch interessant für Entwickler, die sich mit Windows Phone auseinandersetzen wollen.
